PRODUCT DESIGN
Spring
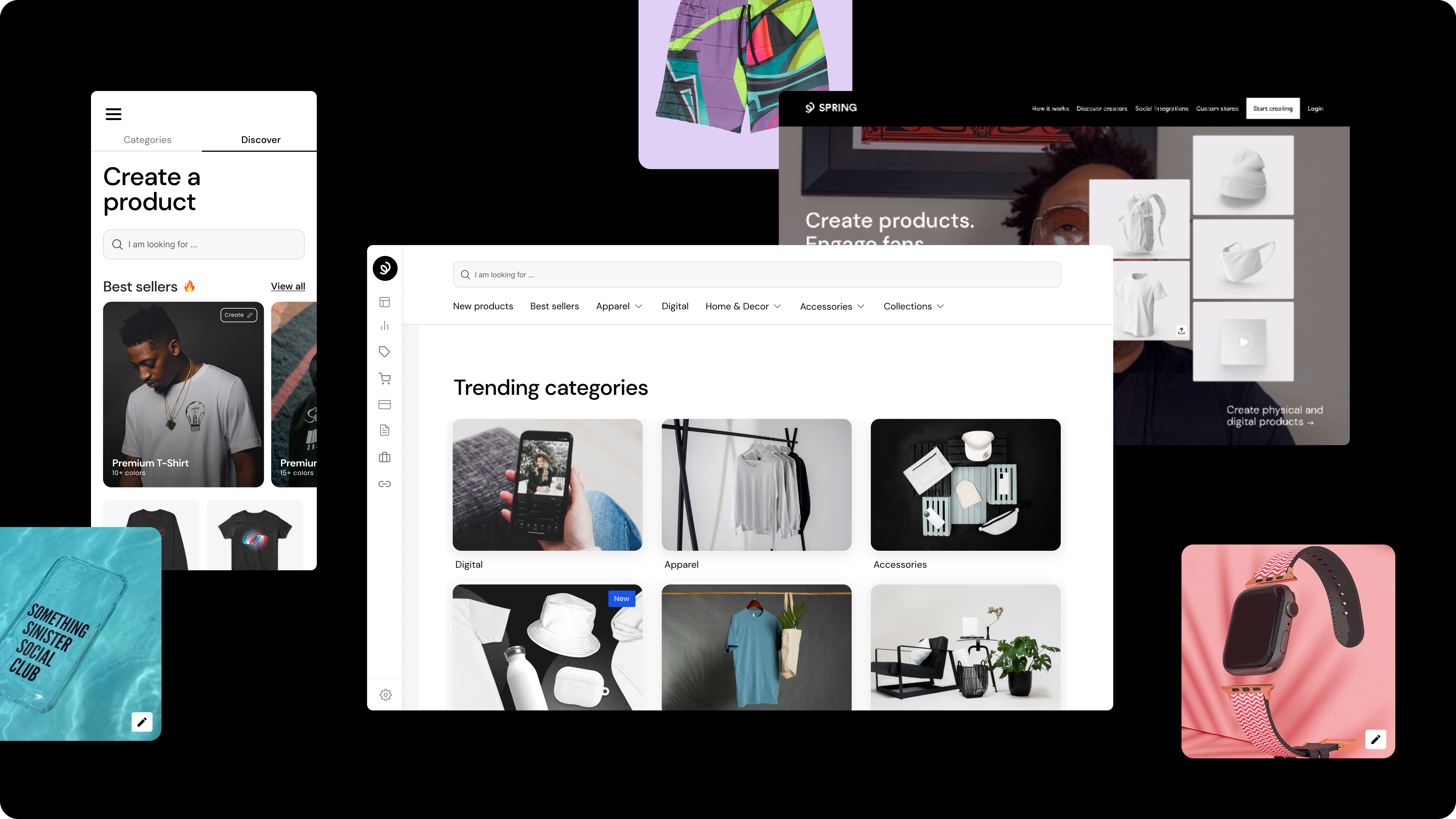
Spring is a platform that allows individuals to create impactful products that connect them to their respective audiences. Providing an accessible design experience that focuses on empowering creatives and fanbases alike.
I was involved in an engagement focusing on a series of "quick wins" in order to assist in transitioning the brand during it's evolution from TeeSpring to Spri.ng and elevating the user experience wherever possible in an efficient and effective manner.

Role
Research & Design
Team
Jared Fowler (Creative Director)
Karan Motwani (Project Manager)
Tess Heinricks (UX/UI Designer)
Focus
Research | Ideation | Wireframing | UX Design | System Development | Quality Assurance (QA) | Visual Identity Design | Testing | UI & Motion Interaction Design
Tools
Figma | Illustrator | Photoshop


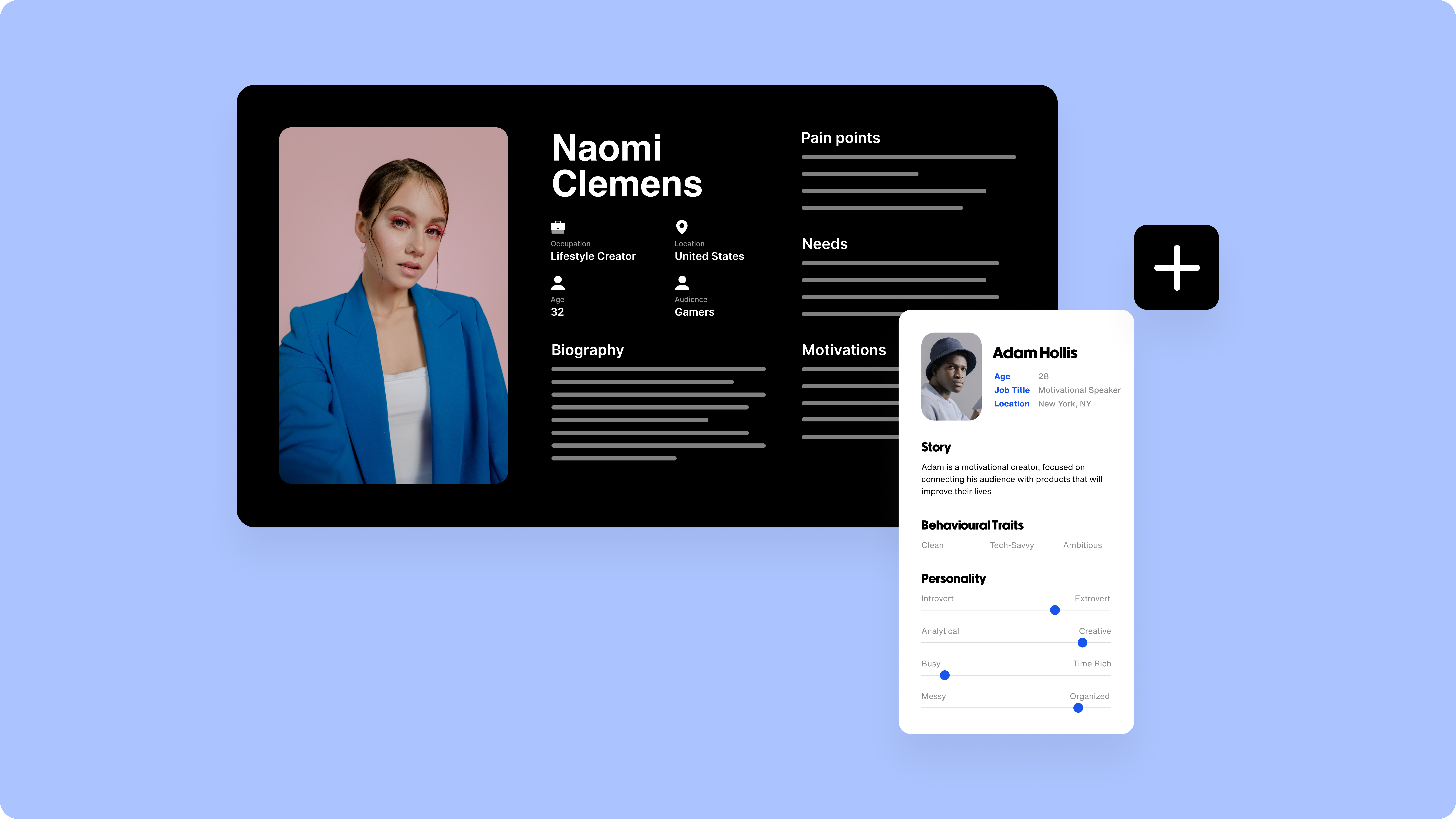
Understanding the
Target Audience
Qualitative Research
We began our process of understanding current user pain points by analyzing the current feedback provided through surveys and help channels, speaking to users directly, and analyzing user behaviour and statistics collected on the current site.
Here are some key findings:
- Current users find it disorienting that some of the experience still utilizes outdated TeeSpring interfaces, branding, and naming. They often feel as though they have stumbled onto the wrong site or have navigated to the wrong place, causing user dropoff and incomplete tasks.
- Users also expressed pain points around the product design and launch tool, citing the overcomplication of simple tasks such as selection, inability to access live previews, and absence of progress indicators.
- These findings indicated the opportunity for major improvements in addressing small areas of friction within current user flows. The new solution would need to be positioned as a cohesive, intuitive, and trustworthy experience.

Key Constraints & Considerations
This project presented some interesting considerations, including the limited opportunity for discovery, rapid pace, and interesting positioning of the company.
Scope
The scope of project focus were very macro in nature. Zooming into specific areas of the product and trying to better the user experience while keeping cohesiveness and the future vision in mind.
Team
The internal stakeholders were interesting to collaborate with in such an efficient manner, and required facilitation of discussions in order to balance advocation for user needs, experience with the product, and outside perspective.
Evolution
These projects were being conducted at a time when the company is actively transitioning from an old presence to a new, creating interesting challenges in balancing the evolution of the product while maintaining core values and cohesion.

Project Highlights
Highlighting some of the "Quick Wins"

SpringBoard
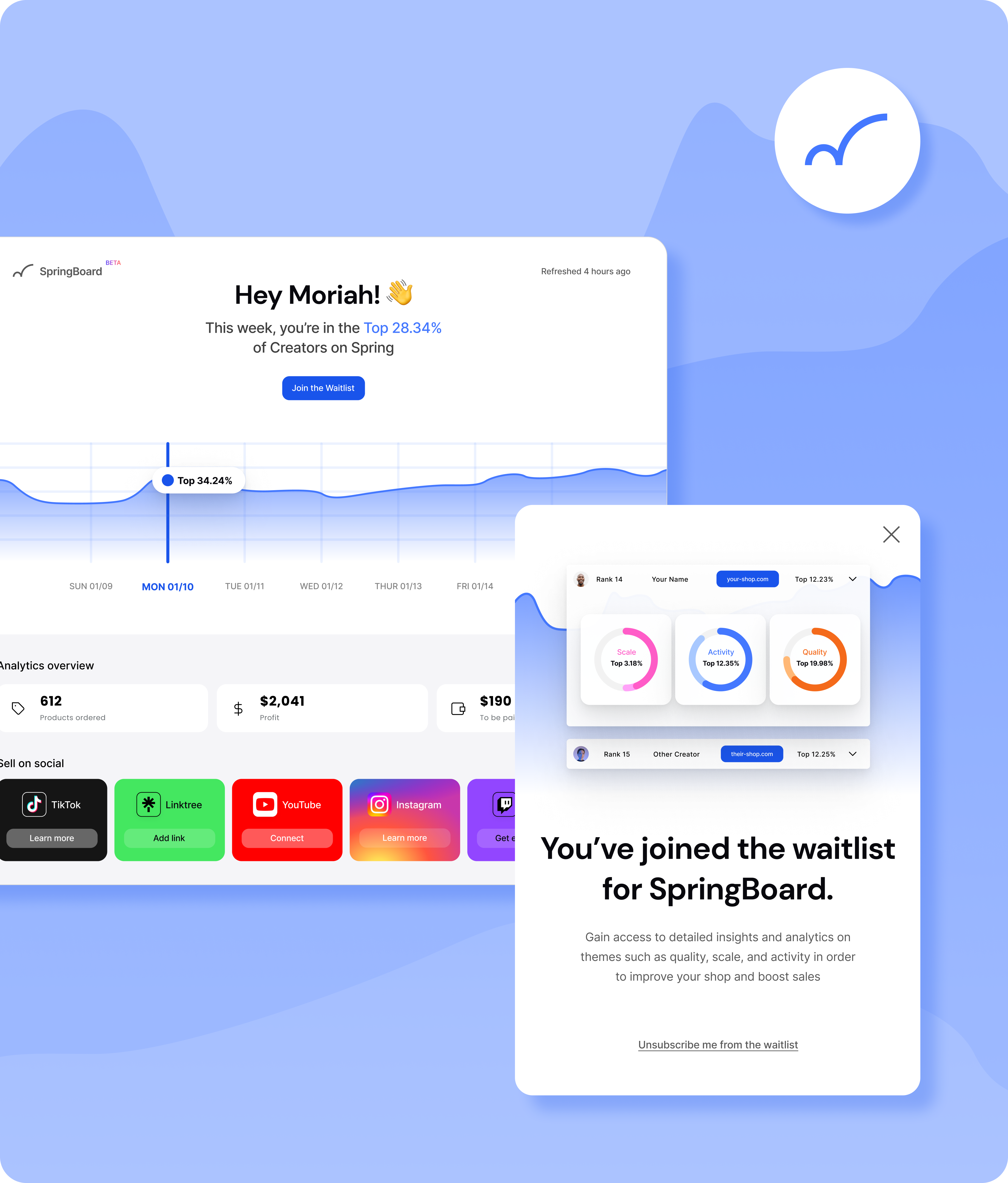
How do we empower users through the use of analytics and insights? This was a major question our team asked themselves when conceptualizing SpringBoard, a new way for users to view their performance in three key categories for success.
Utilizing data and information we compiled from SpringScore, another service offered by Spring - we created a solution that made it easy and intuitive for users to evaluate scale, activity, and quality.
The solution is user-friendly, employing approachable graph visuals and digestible information, as well as direction for actionable next steps on how to improve through examples and suggestions.
Product Launcher
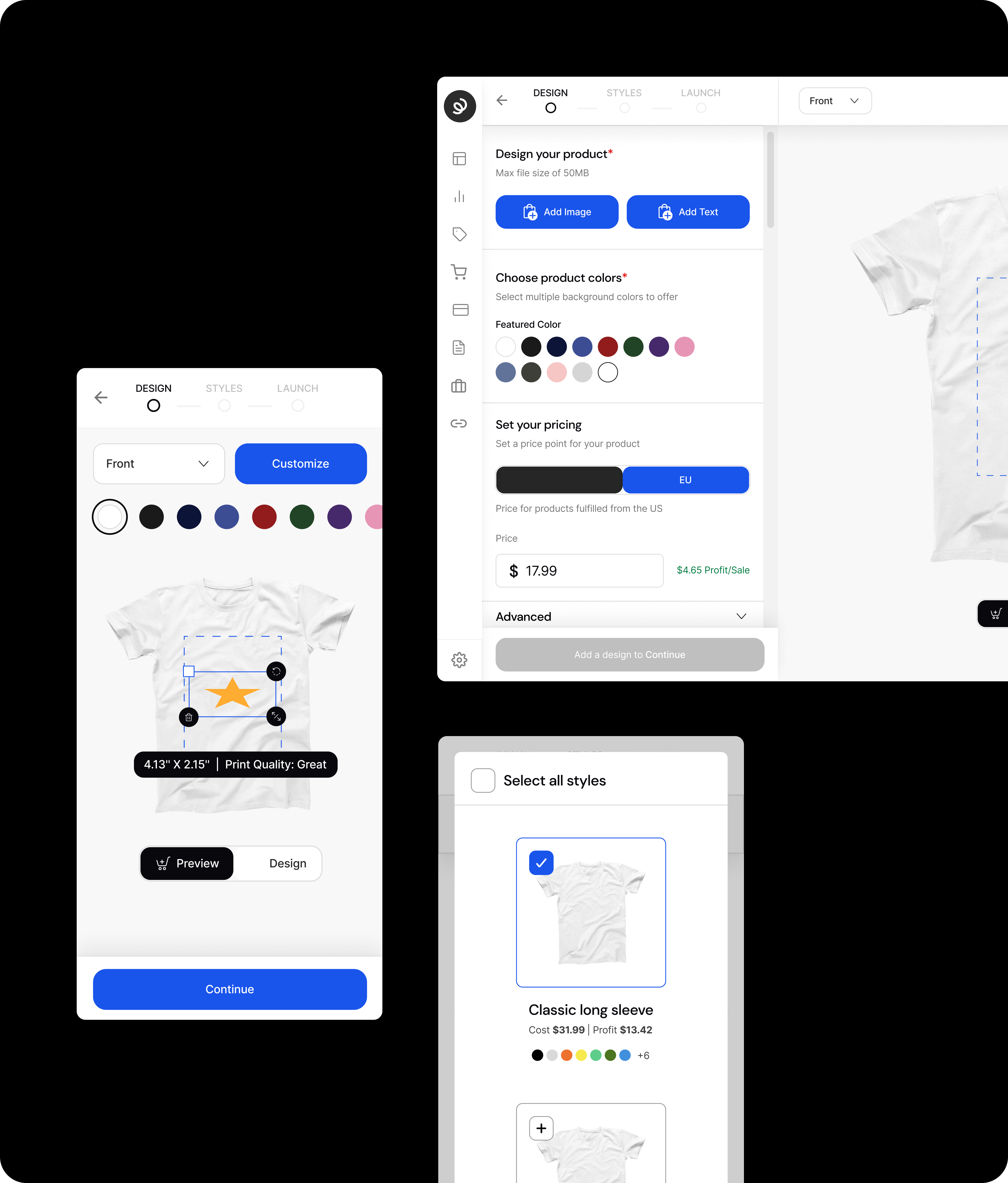
The product launcher was a major point of pain and frustration for current users. After conducting audits and synthesizing user feedback, it became apparent that there was opportunity for a major update.
We tackled the product launcher experience, addressing outdated UI, faulty functions, and uncapitalized on opportunities.
Introducing value items such as a progress bar, live preview, and selection and context indications without taking the user to separate screens rapidly improved on the current experience.


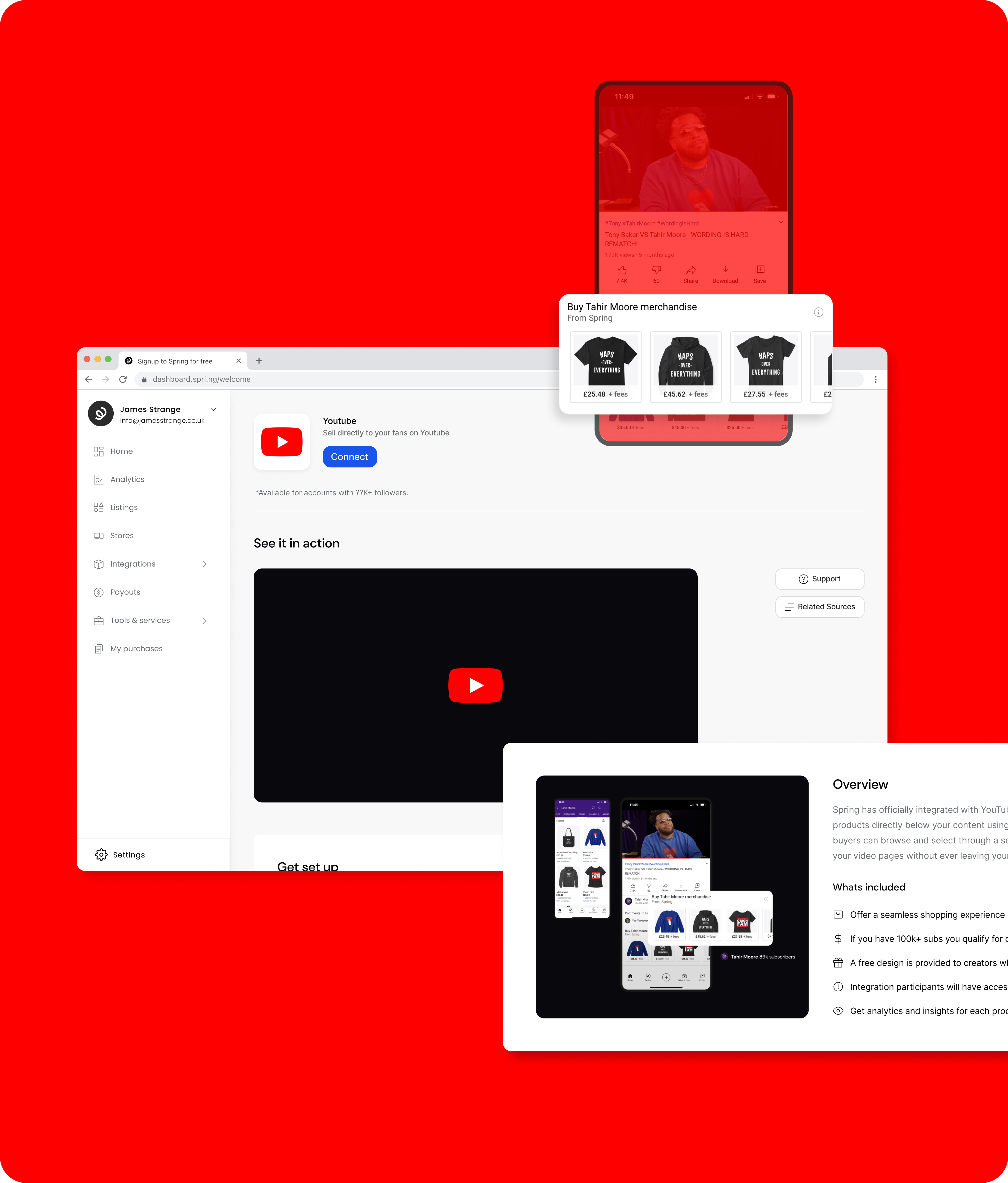
Integrations
Spring offers a variety of integration opportunities for creators who qualify. Installing and utilizing these integration perks can be complicated and vary widely from one platform to another.
We set out to create a streamlined template that would walk the user through each integration process as seamlessly as possible. Not only allowing them to utilize the valuable integrations available to them, but efficiently and effectively understand the capabilities and perks of connecting these items in the first place.
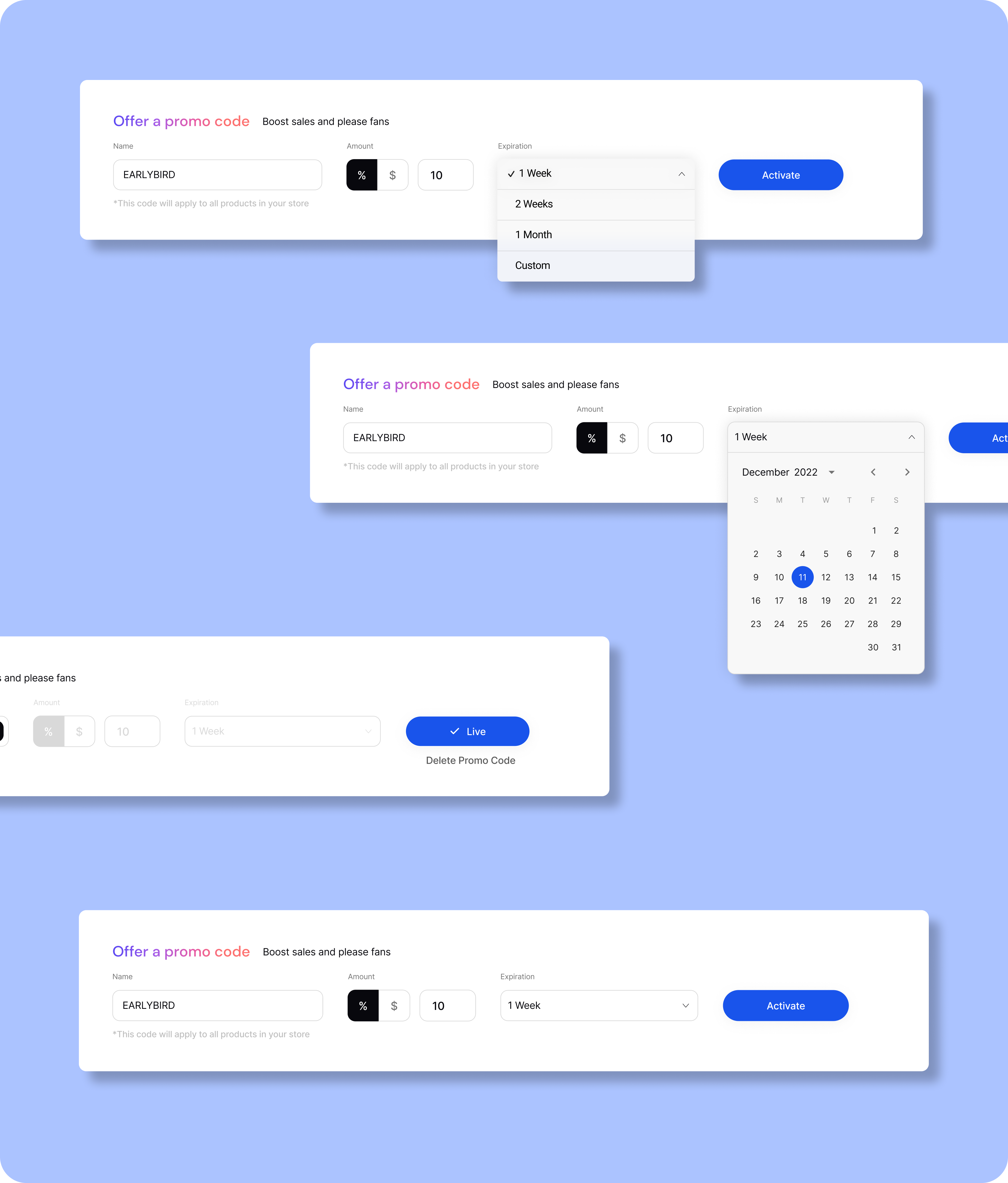
Promo Code
The promo code was an important addition to the launch portion of the user journey. Previously this option was buried and something the user would have to revisit specifically after launch, by also introducing it at the point of product launch, we increased promo code offering conversions by over 40%.

Lessons Learned
Reflecting on the experience
This project allowed me to learn a lot about prioritization and how much impact can be made through seemingly small revisions, iterations, and explorations.
It allowed me to improve my ability to efficiently familiarize myself with a problem space and rapidly ideate, research, and execute.
I enjoyed collaborating with the Spring team who are extremely familiar with the product as a whole, and appreciated the opportunities to facilitate collaboration sessions with internal stakeholders.
Lastly, this project allowed me to develop a strong skillset in developer communication and relationship building. Because of the tight deadlines and minimal communication opportunity, I had to make every connection count, asynchronously and in person. It also prompted me to become creative in balancing my ideation process with seeking advice on topics such as accessibility.